Download Download Free 18207+ SVG Svg Images Angular Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-22.blogspot.com/2021/03/download-free-18207-svg-svg-images.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 18207+ SVG Svg Images Angular Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 18207+ SVG Svg Images Angular Crafter Files The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
Dynamically inserting svg into an element. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 18207+ SVG Svg Images Angular Crafter Files
Download Download Free 18207+ SVG Svg Images Angular Crafter Files Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Learn how to build a progress component with angular and svg. When you use an svg as the template. Svg`s content is represented by some graphical objects. This article has been updated to the latest version angular 11 and tested with angular 10. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications.
Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. Every object inside <defs> is wrapped in <symbol. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. For this purpose we will use <defs> tag. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects.
When you use an svg as the template. Angular is a platform for building mobile and desktop web applications.
Best Free Download Free 18207+ SVG Svg Images Angular Crafter Files
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications.
When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. When you use an svg as the template.
Popular Free Download Free 18207+ SVG Svg Images Angular Crafter Files
Remember when we used the npm run build or ng build angular cli moves images to dist on build., No more random svg data in my templates, and everyone knows exactly what icon is., Svg allows graphical objects to be defined for later reuse., How to incorporate svgs into your templates in an orderly and efficient way., This angular component has two input bindings:, An angular library to create svg objects (line, rectangle, circle, ellipse, polyline, polygon, image angular trianglify animate is tiny (2kb) plugin to add support for animate images svg to your page., Angular is a platform for building mobile and desktop web applications., I created the basic paths and exported them as an svg from illustrator., Remember when we used the npm run build or ng build angular cli moves images to dist on build., Angular component for inlining svgs allowing them to be easily styled with css., When you use an svg as the template., I place all my icons under assets/svg/icons step 2., Utilizing gemicons open by @jnxblk i created a simple directive to render the svg without having to clutter the page., I created the basic paths and exported them as an svg from illustrator., Svg`s content is represented by some graphical objects., Angular is a platform for building mobile and desktop web applications., Svg`s content is represented by some graphical objects., The angular material library offers a suite of angular components styled with material design., How the angular cli deals with images., I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc., Utilizing gemicons open by @jnxblk i created a simple directive to render the svg without having to clutter the page., You could even add animations to your svg images., Sometimes for very complex svg images generation of html can be tricky., The angular material library offers a suite of angular components styled with material design., Free angular icons in various ui design styles for web, mobile, and graphic design projects.
New Added (Updated File Free) of Download Free 18207+ SVG Svg Images Angular Crafter Files
Free Application using svg and angular. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. When you use an svg as the template.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications.
Free An example of using angular and svg to turn your data into beautiful diagrams. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications.
When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications.
Free Dynamically inserting svg into an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications.
Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
Free This angular component has two input bindings: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Free And may be registered in certain jurisdictions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template.
When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications.
Similiar Design File of Download Free 18207+ SVG Svg Images Angular Crafter Files
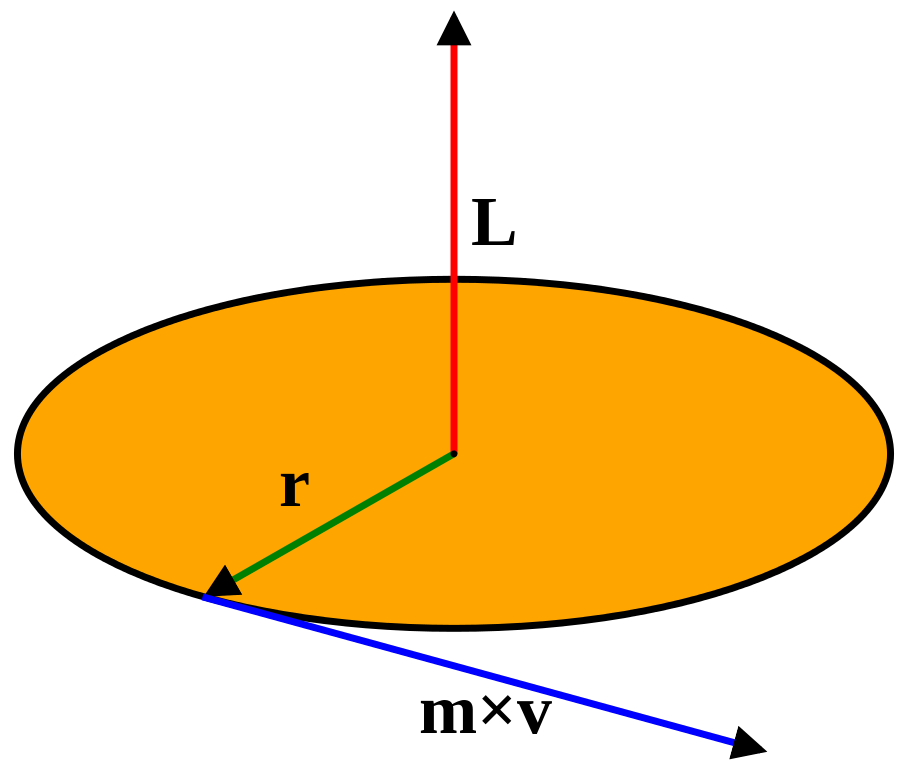
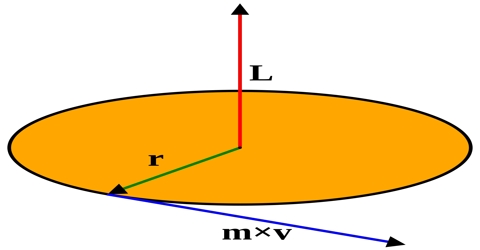
If you go and inspect this image with your browser developer tools, you'll find that it's formed out of just three svg elements: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template.
Every object inside <defs> is wrapped in <symbol. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. For this purpose we will use <defs> tag. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Learn how to build a progress component with angular and svg.
I create an string enum with all the icon names i.e. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element.
Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. For this purpose we will use <defs> tag. Angular is a platform for building mobile and desktop web applications.
For this purpose we will use <defs> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design.
Angular is a platform for building mobile and desktop web applications. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element.
An example of using angular and svg to turn your data into beautiful diagrams. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications.
The vector graphics can be scaled without loss of image quality. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects.
For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. An example of using angular and svg to turn your data into beautiful diagrams. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse.
When you use an svg as the template. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects.
Svg`s content is represented by some graphical objects. Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag. Angular is a platform for building mobile and desktop web applications. An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is.
Angular animations tutorial | mosh. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications.
No more random svg data in my templates, and everyone knows exactly what icon is. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. When you use an svg as the template. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications.
Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Every object inside <defs> is wrapped in <symbol. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. Svg allows graphical objects to be defined for later reuse.
Dynamically inserting svg into an element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications.
Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Every object inside <defs> is wrapped in <symbol. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css.
Angular animations tutorial | mosh. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design.
The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. When you use an svg as the template. For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. An example of using angular and svg to turn your data into beautiful diagrams. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications.
And may be registered in certain jurisdictions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element.
Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. An example of using angular and svg to turn your data into beautiful diagrams.
Quitador is a trademark of trademark of monotype imaging inc. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag.
Application using svg and angular. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template.
No more random svg data in my templates, and everyone knows exactly what icon is. For this purpose we will use <defs> tag. Angular component for inlining svgs allowing them to be easily styled with css. Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
For more information on svg, please the technology stack we'll use is angular 7 & svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design.
For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects.
I created the basic paths and exported them as an svg from illustrator. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications.
Learn how to build a progress component with angular and svg. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag.
Angular material custom svg icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse.
Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. Learn how to build a progress component with angular and svg. For this purpose we will use <defs> tag. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Sometimes for very complex svg images generation of html can be tricky. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
Join the community of you can use svg files as templates in your angular applications. Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element.
This angular component has two input bindings: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. For this purpose we will use <defs> tag. The angular material library offers a suite of angular components styled with material design. An example of using angular and svg to turn your data into beautiful diagrams. Every object inside <defs> is wrapped in <symbol. Learn how to build a progress component with angular and svg. Angular is a platform for building mobile and desktop web applications.
An angular library to create svg objects (line, rectangle, circle, ellipse, polyline, polygon, image angular trianglify animate is tiny (2kb) plugin to add support for animate images svg to your page. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg.
Let's try building this application now and seeing what. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications.
Learn how to build a progress component with angular and svg. Angular component for inlining svgs allowing them to be easily styled with css. Every object inside <defs> is wrapped in <symbol. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. For this purpose we will use <defs> tag. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element.
Sometimes for very complex svg images generation of html can be tricky. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects.
Every object inside <defs> is wrapped in <symbol. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Learn how to build a progress component with angular and svg. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. For this purpose we will use <defs> tag. Svg`s content is represented by some graphical objects.
An example of using angular and svg to turn your data into beautiful diagrams. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse.
No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse.
While recreating placeholder images in illustrator i realized this would be a great way to test angular's new capabilities. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects.
Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Learn how to build a progress component with angular and svg. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css.
Angular material custom svg icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design.
No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse.
Dynamically inserting svg into an element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects.
Angular is a platform for building mobile and desktop web applications. Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element.
I created the basic paths and exported them as an svg from illustrator. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css.
Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. For this purpose we will use <defs> tag. Svg allows graphical objects to be defined for later reuse. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. An example of using angular and svg to turn your data into beautiful diagrams.
Every object inside <defs> is wrapped in <symbol. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is.
Learn how to build a progress component with angular and svg. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Every object inside <defs> is wrapped in <symbol. Angular is a platform for building mobile and desktop web applications.
Quitador is a trademark of trademark of monotype imaging inc. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. When you use an svg as the template. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Every object inside <defs> is wrapped in <symbol. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is.
Angular is a platform for building mobile and desktop web applications. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design.
The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
We will first start by defining a rectangle directive that will resemble some of the code. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is.
An example of using angular and svg to turn your data into beautiful diagrams. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. For this purpose we will use <defs> tag. When you use an svg as the template.
Quitador is a trademark of trademark of monotype imaging inc. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications.
Dynamically inserting svg into an element. For this purpose we will use <defs> tag. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. Learn how to build a progress component with angular and svg. Angular component for inlining svgs allowing them to be easily styled with css. Every object inside <defs> is wrapped in <symbol. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. An example of using angular and svg to turn your data into beautiful diagrams.
This article has been updated to the latest version angular 11 and tested with angular 10. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Every object inside <defs> is wrapped in <symbol. Angular component for inlining svgs allowing them to be easily styled with css.
Download for free in png, svg, pdf formats 👆. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. An example of using angular and svg to turn your data into beautiful diagrams. Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag.
I place all my icons under assets/svg/icons step 2. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications.
The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. Dynamically inserting svg into an element. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams.
Remember when we used the npm run build or ng build angular cli moves images to dist on build. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is.
Join the community of you can use svg files as templates in your angular applications. Learn how to build a progress component with angular and svg. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template.
Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design.
Collection of Download Free 18207+ SVG Svg Images Angular Crafter Files
I place all my icons under assets/svg/icons step 2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
This article has been updated to the latest version angular 11 and tested with angular 10. The angular material library offers a suite of angular components styled with material design. Free angular icons in various ui design styles for web, mobile, and graphic design projects. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Download for free in png, svg, pdf formats 👆. Angular component for inlining svgs allowing them to be easily styled with css. Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse. Learn how to build a progress component with angular and svg.
Angular material custom svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template.
An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. Svg allows graphical objects to be defined for later reuse. Free angular icons in various ui design styles for web, mobile, and graphic design projects. This article has been updated to the latest version angular 11 and tested with angular 10. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Quitador is a trademark of trademark of monotype imaging inc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design.
For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. This article has been updated to the latest version angular 11 and tested with angular 10. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template.
Sometimes for very complex svg images generation of html can be tricky. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design.
Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. An example of using angular and svg to turn your data into beautiful diagrams. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element. Every object inside <defs> is wrapped in <symbol. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
You could even add animations to your svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is.
This article has been updated to the latest version angular 11 and tested with angular 10. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular component for inlining svgs allowing them to be easily styled with css. For this purpose we will use <defs> tag. Svg`s content is represented by some graphical objects. Learn how to build a progress component with angular and svg. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element.
The vector graphics can be scaled without loss of image quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse.
Angular component for inlining svgs allowing them to be easily styled with css. For this purpose we will use <defs> tag. Download for free in png, svg, pdf formats 👆. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. Free angular icons in various ui design styles for web, mobile, and graphic design projects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element. This article has been updated to the latest version angular 11 and tested with angular 10.
Angular material custom svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse.
The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Download for free in png, svg, pdf formats 👆. For this purpose we will use <defs> tag. Svg allows graphical objects to be defined for later reuse. However, such an svg image requires a bit of additional preparation. Angular component for inlining svgs allowing them to be easily styled with css. Every object inside <defs> is wrapped in <symbol. An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template.
We will first start by defining a rectangle directive that will resemble some of the code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element.
Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. However, such an svg image requires a bit of additional preparation. Free angular icons in various ui design styles for web, mobile, and graphic design projects. This article has been updated to the latest version angular 11 and tested with angular 10. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications.
Application using svg and angular. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. This article has been updated to the latest version angular 11 and tested with angular 10. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Download for free in png, svg, pdf formats 👆. An example of using angular and svg to turn your data into beautiful diagrams. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications.
When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css. Download for free in png, svg, pdf formats 👆. This article has been updated to the latest version angular 11 and tested with angular 10. Angular is a platform for building mobile and desktop web applications.
I create an string enum with all the icon names i.e. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects.
An example of using angular and svg to turn your data into beautiful diagrams. Download for free in png, svg, pdf formats 👆. When you use an svg as the template. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol.
This angular component has two input bindings: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. This article has been updated to the latest version angular 11 and tested with angular 10. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. For this purpose we will use <defs> tag. The angular material library offers a suite of angular components styled with material design.
An angular library to create svg objects (line, rectangle, circle, ellipse, polyline, polygon, image angular trianglify animate is tiny (2kb) plugin to add support for animate images svg to your page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse.
An example of using angular and svg to turn your data into beautiful diagrams. Free angular icons in various ui design styles for web, mobile, and graphic design projects. This article has been updated to the latest version angular 11 and tested with angular 10. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Every object inside <defs> is wrapped in <symbol. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
For more information on svg, please the technology stack we'll use is angular 7 & svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template.
For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. However, such an svg image requires a bit of additional preparation. Join the community of you can use svg files as templates in your angular applications. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Download for free in png, svg, pdf formats 👆. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Here's a simple svg image that displays the angular logo: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
Dynamically inserting svg into an element. Every object inside <defs> is wrapped in <symbol. An example of using angular and svg to turn your data into beautiful diagrams. This article has been updated to the latest version angular 11 and tested with angular 10. Download for free in png, svg, pdf formats 👆. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Free angular icons in various ui design styles for web, mobile, and graphic design projects. For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg.
When you use an svg as the template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. This article has been updated to the latest version angular 11 and tested with angular 10. Svg`s content is represented by some graphical objects. For this purpose we will use <defs> tag. However, such an svg image requires a bit of additional preparation. An example of using angular and svg to turn your data into beautiful diagrams. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Here's a simple svg image that displays the angular logo: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse.
Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. This article has been updated to the latest version angular 11 and tested with angular 10. Join the community of you can use svg files as templates in your angular applications. For this purpose we will use <defs> tag. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css.
An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. Download for free in png, svg, pdf formats 👆. Join the community of you can use svg files as templates in your angular applications.
Svg allows graphical objects to be defined for later reuse. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css.
Svg`s content is represented by some graphical objects. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Learn how to build a progress component with angular and svg. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
The angular material library offers a suite of angular components styled with material design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css.
An example of using angular and svg to turn your data into beautiful diagrams. Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation. For this purpose we will use <defs> tag. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Learn how to build a progress component with angular and svg. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is.
However, such an svg image requires a bit of additional preparation. Angular component for inlining svgs allowing them to be easily styled with css. For this purpose we will use <defs> tag. Svg`s content is represented by some graphical objects. When you use an svg as the template. Learn how to build a progress component with angular and svg. Download for free in png, svg, pdf formats 👆. Every object inside <defs> is wrapped in <symbol. An example of using angular and svg to turn your data into beautiful diagrams. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
Quitador is a trademark of trademark of monotype imaging inc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css.
Angular component for inlining svgs allowing them to be easily styled with css. An example of using angular and svg to turn your data into beautiful diagrams. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag. No more random svg data in my templates, and everyone knows exactly what icon is. Learn how to build a progress component with angular and svg. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications.
How to incorporate svgs into your templates in an orderly and efficient way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications.
Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Free angular icons in various ui design styles for web, mobile, and graphic design projects. However, such an svg image requires a bit of additional preparation. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. Angular is a platform for building mobile and desktop web applications. Download for free in png, svg, pdf formats 👆. Learn how to build a progress component with angular and svg.
An example of using angular and svg to turn your data into beautiful diagrams. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects.
Dynamically inserting svg into an element. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg allows graphical objects to be defined for later reuse. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. This article has been updated to the latest version angular 11 and tested with angular 10.
How the angular cli deals with images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element.
This article has been updated to the latest version angular 11 and tested with angular 10. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. However, such an svg image requires a bit of additional preparation. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams.
Learn how to build a progress component with angular and svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Every object inside <defs> is wrapped in <symbol. Free angular icons in various ui design styles for web, mobile, and graphic design projects. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Download for free in png, svg, pdf formats 👆. Dynamically inserting svg into an element. For this purpose we will use <defs> tag.
And may be registered in certain jurisdictions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design.
Every object inside <defs> is wrapped in <symbol. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Download for free in png, svg, pdf formats 👆. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. An example of using angular and svg to turn your data into beautiful diagrams. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Learn how to build a progress component with angular and svg.
Svg allows graphical objects to be defined for later reuse. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css.
Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css. Download for free in png, svg, pdf formats 👆. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. This article has been updated to the latest version angular 11 and tested with angular 10.
Dynamically inserting svg into an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Download for free in png, svg, pdf formats 👆. Every object inside <defs> is wrapped in <symbol. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects.
Svg`s content is represented by some graphical objects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. When you use an svg as the template.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Learn how to build a progress component with angular and svg. Dynamically inserting svg into an element. When you use an svg as the template. An example of using angular and svg to turn your data into beautiful diagrams. Angular is a platform for building mobile and desktop web applications. This article has been updated to the latest version angular 11 and tested with angular 10.
Angular animations tutorial | mosh. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. For this purpose we will use <defs> tag. When you use an svg as the template. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. This article has been updated to the latest version angular 11 and tested with angular 10. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse.
Application using svg and angular. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse.
Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. An example of using angular and svg to turn your data into beautiful diagrams.
For more information on svg, please the technology stack we'll use is angular 7 & svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element.
Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag. This article has been updated to the latest version angular 11 and tested with angular 10. Download for free in png, svg, pdf formats 👆. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is.
Angular is a platform for building mobile and desktop web applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design.
Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Learn how to build a progress component with angular and svg. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Download for free in png, svg, pdf formats 👆. This article has been updated to the latest version angular 11 and tested with angular 10. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element.
How to incorporate svgs into your templates in an orderly and efficient way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Download for free in png, svg, pdf formats 👆. Svg allows graphical objects to be defined for later reuse. This article has been updated to the latest version angular 11 and tested with angular 10. An example of using angular and svg to turn your data into beautiful diagrams. Learn how to build a progress component with angular and svg. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular is a platform for building mobile and desktop web applications.
Angular material custom svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design.
When you use an svg as the template. Learn how to build a progress component with angular and svg. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. This article has been updated to the latest version angular 11 and tested with angular 10. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Every object inside <defs> is wrapped in <symbol.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element.
Join the community of you can use svg files as templates in your angular applications. Download for free in png, svg, pdf formats 👆. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. Svg`s content is represented by some graphical objects. Learn how to build a progress component with angular and svg. Angular is a platform for building mobile and desktop web applications.
Angular animations tutorial | mosh. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. This article has been updated to the latest version angular 11 and tested with angular 10. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Learn how to build a progress component with angular and svg.
Let's try building this application now and seeing what. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications.
For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg. An example of using angular and svg to turn your data into beautiful diagrams. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element.
Join the community of you can use svg files as templates in your angular applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
This article has been updated to the latest version angular 11 and tested with angular 10. When you use an svg as the template. Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. For this purpose we will use <defs> tag. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Download for free in png, svg, pdf formats 👆. The angular material library offers a suite of angular components styled with material design.
Here's a simple svg image that displays the angular logo: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
The angular material library offers a suite of angular components styled with material design. Every object inside <defs> is wrapped in <symbol. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. This article has been updated to the latest version angular 11 and tested with angular 10. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css.
The angular material library offers a suite of angular components styled with material design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css.
When you use an svg as the template. Download for free in png, svg, pdf formats 👆. An example of using angular and svg to turn your data into beautiful diagrams. No more random svg data in my templates, and everyone knows exactly what icon is. This article has been updated to the latest version angular 11 and tested with angular 10. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. For this purpose we will use <defs> tag. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications.
No more random svg data in my templates, and everyone knows exactly what icon is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element.
The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. This article has been updated to the latest version angular 11 and tested with angular 10. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. However, such an svg image requires a bit of additional preparation. For this purpose we will use <defs> tag.
Every object inside <defs> is wrapped in <symbol. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
When you use an svg as the template. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. For this purpose we will use <defs> tag. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. This article has been updated to the latest version angular 11 and tested with angular 10. Angular component for inlining svgs allowing them to be easily styled with css. Every object inside <defs> is wrapped in <symbol.
How to incorporate svgs into your templates in an orderly and efficient way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications.
This article has been updated to the latest version angular 11 and tested with angular 10. Learn how to build a progress component with angular and svg. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Free angular icons in various ui design styles for web, mobile, and graphic design projects. An example of using angular and svg to turn your data into beautiful diagrams.
Utilizing gemicons open by @jnxblk i created a simple directive to render the svg without having to clutter the page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css.
No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag. Free angular icons in various ui design styles for web, mobile, and graphic design projects. An example of using angular and svg to turn your data into beautiful diagrams. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element.
No more random svg data in my templates, and everyone knows exactly what icon is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications.
Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Download for free in png, svg, pdf formats 👆. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg`s content is represented by some graphical objects. Learn how to build a progress component with angular and svg.
When you use an svg as the template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications.
Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. This article has been updated to the latest version angular 11 and tested with angular 10. Angular component for inlining svgs allowing them to be easily styled with css.
You could even add animations to your svg images. SVG Cut File
.svg/1200px-Angular_(PSF).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is.
Join the community of you can use svg files as templates in your angular applications. However, such an svg image requires a bit of additional preparation. Svg`s content is represented by some graphical objects. Every object inside <defs> is wrapped in <symbol. Angular is a platform for building mobile and desktop web applications. Download for free in png, svg, pdf formats 👆. No more random svg data in my templates, and everyone knows exactly what icon is. This article has been updated to the latest version angular 11 and tested with angular 10. An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template.
This article has been updated to the latest version angular 11 and tested with angular 10. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. Download for free in png, svg, pdf formats 👆. Svg`s content is represented by some graphical objects.
An example of using angular and svg to turn your data into beautiful diagrams. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects.
Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. However, such an svg image requires a bit of additional preparation. An example of using angular and svg to turn your data into beautiful diagrams. This article has been updated to the latest version angular 11 and tested with angular 10. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design.
Angular is a platform for building mobile and desktop web applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
An example of using angular and svg to turn your data into beautiful diagrams. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. This article has been updated to the latest version angular 11 and tested with angular 10. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. However, such an svg image requires a bit of additional preparation. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
This angular component has two input bindings: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css.
Svg`s content is represented by some graphical objects. Download for free in png, svg, pdf formats 👆. No more random svg data in my templates, and everyone knows exactly what icon is. This article has been updated to the latest version angular 11 and tested with angular 10. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. However, such an svg image requires a bit of additional preparation. Join the community of you can use svg files as templates in your angular applications.
Angular component for inlining svgs allowing them to be easily styled with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications.
The angular material library offers a suite of angular components styled with material design. Download for free in png, svg, pdf formats 👆. However, such an svg image requires a bit of additional preparation. Join the community of you can use svg files as templates in your angular applications. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. This article has been updated to the latest version angular 11 and tested with angular 10. Svg allows graphical objects to be defined for later reuse. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
Application using svg and angular. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. For this purpose we will use <defs> tag.
An angular library to create svg objects (line, rectangle, circle, ellipse, polyline, polygon, image angular trianglify animate is tiny (2kb) plugin to add support for animate images svg to your page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. However, such an svg image requires a bit of additional preparation. This article has been updated to the latest version angular 11 and tested with angular 10. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. Every object inside <defs> is wrapped in <symbol. When you use an svg as the template.
No more random svg data in my templates, and everyone knows exactly what icon is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. This article has been updated to the latest version angular 11 and tested with angular 10. Download for free in png, svg, pdf formats 👆.
I'll use angular cli to create a new project with the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is.
Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Learn how to build a progress component with angular and svg.
Remember when we used the npm run build or ng build angular cli moves images to dist on build. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse.
Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Learn how to build a progress component with angular and svg. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular is a platform for building mobile and desktop web applications. Every object inside <defs> is wrapped in <symbol. This article has been updated to the latest version angular 11 and tested with angular 10.
Remember when we used the npm run build or ng build angular cli moves images to dist on build. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design.
When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. Download for free in png, svg, pdf formats 👆. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element.
Remember when we used the npm run build or ng build angular cli moves images to dist on build. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is.
For this purpose we will use <defs> tag. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications.
For more information on svg, please the technology stack we'll use is angular 7 & svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element.
For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Learn how to build a progress component with angular and svg. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. An example of using angular and svg to turn your data into beautiful diagrams. Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
This html from svg image can easily be generated from many available online tools like convertio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects.
For this purpose we will use <defs> tag. This article has been updated to the latest version angular 11 and tested with angular 10. Download for free in png, svg, pdf formats 👆. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Every object inside <defs> is wrapped in <symbol. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. When you use an svg as the template. However, such an svg image requires a bit of additional preparation. An example of using angular and svg to turn your data into beautiful diagrams.
Utilizing gemicons open by @jnxblk i created a simple directive to render the svg without having to clutter the page. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element.
Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. Download for free in png, svg, pdf formats 👆. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. However, such an svg image requires a bit of additional preparation. Learn how to build a progress component with angular and svg. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Every object inside <defs> is wrapped in <symbol.
Angular animations tutorial | mosh. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects.
Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Download for free in png, svg, pdf formats 👆. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Learn how to build a progress component with angular and svg.
Join the community of you can use svg files as templates in your angular applications. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications.
Learn how to build a progress component with angular and svg. Download for free in png, svg, pdf formats 👆. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams.
Svg`s content is represented by some graphical objects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications.
Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. This article has been updated to the latest version angular 11 and tested with angular 10. Every object inside <defs> is wrapped in <symbol. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. However, such an svg image requires a bit of additional preparation. Learn how to build a progress component with angular and svg.
Join the community of you can use svg files as templates in your angular applications. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. Every object inside <defs> is wrapped in <symbol. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. An example of using angular and svg to turn your data into beautiful diagrams. Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design.
An angular library to create svg objects (line, rectangle, circle, ellipse, polyline, polygon, image angular trianglify animate is tiny (2kb) plugin to add support for animate images svg to your page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template.
Download for free in png, svg, pdf formats 👆. However, such an svg image requires a bit of additional preparation. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Free angular icons in various ui design styles for web, mobile, and graphic design projects. This article has been updated to the latest version angular 11 and tested with angular 10. For this purpose we will use <defs> tag. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. An example of using angular and svg to turn your data into beautiful diagrams.
This article has been updated to the latest version angular 11 and tested with angular 10. SVG Cut File
.svg/626px-Angular_(PSF).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Dynamically inserting svg into an element. For this purpose we will use <defs> tag. An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications.
The angular material library offers a suite of angular components styled with material design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element.
When you use an svg as the template. However, such an svg image requires a bit of additional preparation. Angular is a platform for building mobile and desktop web applications. For this purpose we will use <defs> tag. The angular material library offers a suite of angular components styled with material design. An example of using angular and svg to turn your data into beautiful diagrams. Download for free in png, svg, pdf formats 👆. This article has been updated to the latest version angular 11 and tested with angular 10. Free angular icons in various ui design styles for web, mobile, and graphic design projects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
No more random svg data in my templates, and everyone knows exactly what icon is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. For this purpose we will use <defs> tag. Learn how to build a progress component with angular and svg. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Download for free in png, svg, pdf formats 👆. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications.
Angular is a platform for building mobile and desktop web applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse.
However, such an svg image requires a bit of additional preparation. An example of using angular and svg to turn your data into beautiful diagrams. Every object inside <defs> is wrapped in <symbol. Free angular icons in various ui design styles for web, mobile, and graphic design projects. For this purpose we will use <defs> tag. Svg`s content is represented by some graphical objects. Learn how to build a progress component with angular and svg. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template.
I place all my icons under assets/svg/icons step 2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Download for free in png, svg, pdf formats 👆. For this purpose we will use <defs> tag. This article has been updated to the latest version angular 11 and tested with angular 10. Every object inside <defs> is wrapped in <symbol. Learn how to build a progress component with angular and svg. An example of using angular and svg to turn your data into beautiful diagrams.
Angular component for inlining svgs allowing them to be easily styled with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects.
Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation. No more random svg data in my templates, and everyone knows exactly what icon is. Every object inside <defs> is wrapped in <symbol. Download for free in png, svg, pdf formats 👆. An example of using angular and svg to turn your data into beautiful diagrams. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. This article has been updated to the latest version angular 11 and tested with angular 10.
The vector graphics can be scaled without loss of image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
When you use an svg as the template. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. For this purpose we will use <defs> tag. Angular is a platform for building mobile and desktop web applications. Download for free in png, svg, pdf formats 👆.
This html from svg image can easily be generated from many available online tools like convertio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. This article has been updated to the latest version angular 11 and tested with angular 10. Svg allows graphical objects to be defined for later reuse.
Download for free in png, svg, pdf formats 👆. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
For this purpose we will use <defs> tag. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. An example of using angular and svg to turn your data into beautiful diagrams. This article has been updated to the latest version angular 11 and tested with angular 10. Every object inside <defs> is wrapped in <symbol. Join the community of you can use svg files as templates in your angular applications. Svg allows graphical objects to be defined for later reuse. Free angular icons in various ui design styles for web, mobile, and graphic design projects. No more random svg data in my templates, and everyone knows exactly what icon is.
Angular material custom svg icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Angular is a platform for building mobile and desktop web applications. Download for free in png, svg, pdf formats 👆. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. No more random svg data in my templates, and everyone knows exactly what icon is. This article has been updated to the latest version angular 11 and tested with angular 10. Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation. Angular component for inlining svgs allowing them to be easily styled with css.
Learn how to build a progress component with angular and svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. No more random svg data in my templates, and everyone knows exactly what icon is.
When you use an svg as the template. This article has been updated to the latest version angular 11 and tested with angular 10. Svg allows graphical objects to be defined for later reuse. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. Download for free in png, svg, pdf formats 👆. Every object inside <defs> is wrapped in <symbol. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css.
Angular animations tutorial | mosh. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications.
This article has been updated to the latest version angular 11 and tested with angular 10. Free angular icons in various ui design styles for web, mobile, and graphic design projects. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. Download for free in png, svg, pdf formats 👆. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Application using svg and angular. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element.
Angular is a platform for building mobile and desktop web applications. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. However, such an svg image requires a bit of additional preparation. Download for free in png, svg, pdf formats 👆. For this purpose we will use <defs> tag. This article has been updated to the latest version angular 11 and tested with angular 10. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
This html from svg image can easily be generated from many available online tools like convertio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects.
Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Every object inside <defs> is wrapped in <symbol. Learn how to build a progress component with angular and svg. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element.
How the angular cli deals with images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. This article has been updated to the latest version angular 11 and tested with angular 10. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Learn how to build a progress component with angular and svg. However, such an svg image requires a bit of additional preparation. For this purpose we will use <defs> tag. Angular component for inlining svgs allowing them to be easily styled with css.
Download for free in png, svg, pdf formats 👆. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation. Learn how to build a progress component with angular and svg. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. An example of using angular and svg to turn your data into beautiful diagrams. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. For this purpose we will use <defs> tag.
This article has been updated to the latest version angular 11 and tested with angular 10. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Svg allows graphical objects to be defined for later reuse.
Angular is a platform for building mobile and desktop web applications. Download for free in png, svg, pdf formats 👆. Learn how to build a progress component with angular and svg. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template.
Here's a simple svg image that displays the angular logo: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. Angular component for inlining svgs allowing them to be easily styled with css.
Angular is a platform for building mobile and desktop web applications. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects. An example of using angular and svg to turn your data into beautiful diagrams. Every object inside <defs> is wrapped in <symbol. This article has been updated to the latest version angular 11 and tested with angular 10. Dynamically inserting svg into an element.
I'll use angular cli to create a new project with the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is.
I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Every object inside <defs> is wrapped in <symbol. For this purpose we will use <defs> tag. Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects.
Sometimes for very complex svg images generation of html can be tricky. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications.
Free angular icons in various ui design styles for web, mobile, and graphic design projects. No more random svg data in my templates, and everyone knows exactly what icon is. Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. An example of using angular and svg to turn your data into beautiful diagrams. Svg`s content is represented by some graphical objects. However, such an svg image requires a bit of additional preparation. Download for free in png, svg, pdf formats 👆. For this purpose we will use <defs> tag.
An example of using angular and svg to turn your data into beautiful diagrams. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css.
Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. This article has been updated to the latest version angular 11 and tested with angular 10. When you use an svg as the template. An example of using angular and svg to turn your data into beautiful diagrams. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. Free angular icons in various ui design styles for web, mobile, and graphic design projects.
Join the community of you can use svg files as templates in your angular applications. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. Angular is a platform for building mobile and desktop web applications. Svg`s content is represented by some graphical objects. Dynamically inserting svg into an element.
The angular material library offers a suite of angular components styled with material design. Every object inside <defs> is wrapped in <symbol. Download for free in png, svg, pdf formats 👆. Join the community of you can use svg files as templates in your angular applications. However, such an svg image requires a bit of additional preparation. An example of using angular and svg to turn your data into beautiful diagrams. When you use an svg as the template. For this purpose we will use <defs> tag. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular is a platform for building mobile and desktop web applications.
Angular component for inlining svgs allowing them to be easily styled with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Angular component for inlining svgs allowing them to be easily styled with css. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse.
For this purpose we will use <defs> tag. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. This article has been updated to the latest version angular 11 and tested with angular 10. Angular is a platform for building mobile and desktop web applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. However, such an svg image requires a bit of additional preparation. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg.
I place all my icons under assets/svg/icons step 2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. When you use an svg as the template. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. Dynamically inserting svg into an element. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design.
Learn how to build a progress component with angular and svg. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Angular is a platform for building mobile and desktop web applications. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. Every object inside <defs> is wrapped in <symbol. However, such an svg image requires a bit of additional preparation.
Angular component for inlining svgs allowing them to be easily styled with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. Svg allows graphical objects to be defined for later reuse. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design.
Every object inside <defs> is wrapped in <symbol. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. The angular material library offers a suite of angular components styled with material design. However, such an svg image requires a bit of additional preparation. This article has been updated to the latest version angular 11 and tested with angular 10. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Join the community of you can use svg files as templates in your angular applications. An example of using angular and svg to turn your data into beautiful diagrams. Angular component for inlining svgs allowing them to be easily styled with css.
You could even add animations to your svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Svg`s content is represented by some graphical objects. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
Dynamically inserting svg into an element. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. However, such an svg image requires a bit of additional preparation. Angular component for inlining svgs allowing them to be easily styled with css. An example of using angular and svg to turn your data into beautiful diagrams. For this purpose we will use <defs> tag. Download for free in png, svg, pdf formats 👆. Free angular icons in various ui design styles for web, mobile, and graphic design projects. No more random svg data in my templates, and everyone knows exactly what icon is.
Svg allows graphical objects to be defined for later reuse. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular component for inlining svgs allowing them to be easily styled with css. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications.
Every object inside <defs> is wrapped in <symbol. When you use an svg as the template. The angular material library offers a suite of angular components styled with material design. Dynamically inserting svg into an element. Learn how to build a progress component with angular and svg. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Free angular icons in various ui design styles for web, mobile, and graphic design projects. For this purpose we will use <defs> tag. Join the community of you can use svg files as templates in your angular applications. However, such an svg image requires a bit of additional preparation.
For more information on svg, please the technology stack we'll use is angular 7 & svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Dynamically inserting svg into an element. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. The angular material library offers a suite of angular components styled with material design. Angular component for inlining svgs allowing them to be easily styled with css.
Svg allows graphical objects to be defined for later reuse. Every object inside <defs> is wrapped in <symbol. Angular component for inlining svgs allowing them to be easily styled with css. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Dynamically inserting svg into an element. Svg`s content is represented by some graphical objects. No more random svg data in my templates, and everyone knows exactly what icon is. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. For this purpose we will use <defs> tag.
The vector graphics can be scaled without loss of image quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The angular material library offers a suite of angular components styled with material design. No more random svg data in my templates, and everyone knows exactly what icon is. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. Dynamically inserting svg into an element. When you use an svg as the template. Svg allows graphical objects to be defined for later reuse. Angular component for inlining svgs allowing them to be easily styled with css. Join the community of you can use svg files as templates in your angular applications. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc.
However, such an svg image requires a bit of additional preparation. Angular component for inlining svgs allowing them to be easily styled with css. An example of using angular and svg to turn your data into beautiful diagrams. The angular material library offers a suite of angular components styled with material design. Learn how to build a progress component with angular and svg. Free angular icons in various ui design styles for web, mobile, and graphic design projects. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Join the community of you can use svg files as templates in your angular applications.
I'll use angular cli to create a new project with the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Join the community of you can use svg files as templates in your angular applications. Angular is a platform for building mobile and desktop web applications. When you use an svg as the template. Dynamically inserting svg into an element. Svg allows graphical objects to be defined for later reuse. No more random svg data in my templates, and everyone knows exactly what icon is. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. The angular material library offers a suite of angular components styled with material design. Svg`s content is represented by some graphical objects. Angular component for inlining svgs allowing them to be easily styled with css.
Download for free in png, svg, pdf formats 👆. Angular is a platform for building mobile and desktop web applications. Free angular icons in various ui design styles for web, mobile, and graphic design projects. However, such an svg image requires a bit of additional preparation. For this purpose we will use <defs> tag. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Learn how to build a progress component with angular and svg. Every object inside <defs> is wrapped in <symbol. Join the community of you can use svg files as templates in your angular applications. Svg`s content is represented by some graphical objects.
For this purpose we will use <defs> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Dynamically inserting svg into an element. I trying to do image preview with angular using filereader and creating data url, but the image never loads the svg, but jpg and etc. Svg`s content is represented by some graphical objects. Angular is a platform for building mobile and desktop web applications. No more random svg data in my templates, and everyone knows exactly what icon is. The angular material library offers a suite of angular components styled with material design. Svg allows graphical objects to be defined for later reuse. Join the community of you can use svg files as templates in your angular applications. When you use an svg as the template. Angular component for inlining svgs allowing them to be easily styled with css.
When you use an svg as the template. No more random svg data in my templates, and everyone knows exactly what icon is. Every object inside <defs> is wrapped in <symbol. Join the community of you can use svg files as templates in your angular applications. The angular material library offers a suite of angular components styled with material design. For this purpose we will use <defs> tag. Free angular icons in various ui design styles for web, mobile, and graphic design projects. Angular is a platform for building mobile and desktop web applications. However, such an svg image requires a bit of additional preparation. Dynamically inserting svg into an element.
